Tuesday, 15 September 2015
Friday, 11 September 2015
Host Named Site Collection
Host-named site collections enable you to assign a unique DNS name to site collections for example http://MysiteA1.sharepoint.com.
Host-named site collections can be created only through the Powershell command.
Host-named site collections can be created only through the Powershell command.
$web= Get-SPWebApplication "http://webApplication URL under which HNSC needs to be created" New-SPSite "http://MySiteA1.Sharepoint.com" -OwnerAlias "Domain\UserName" -HostHeaderWebApplication $web -Name "MySiteA1"
This should ideally create your Host Named Site Collection.
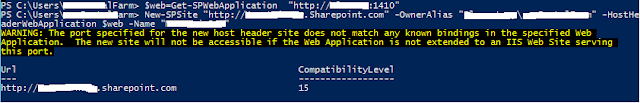
Sometimes it may give a warning on the powershell window like below
WARNING: The port specified for the new host header site does not match any known bindings in the specified Web Application. The new site will not be accessible if the Web Application is not extended to an IIS Web Site serving this port.
- Go to IIS Manager (type inetmgr from Run)
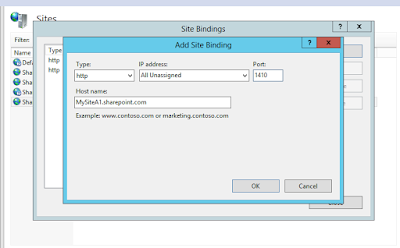
- Find the web application to which we have added the site collection.Right click on it and select Bindings
- Click "Add" bindings to make an entry
- Click OK
- Open hosts file.(Type drivers from Run, within etc folder)
- Add an entry to the hosts for the site collection like below
- You will be able to browse your site after giving the URL(You may need to select the template).
Disabling Loop Back checks
When you use the fully qualified domain name (FQDN) or a custom host header to browse a local Web site that is hosted on a computer that is running Microsoft Internet Information Services (IIS) 5.1 or a later version, you may receive an error message that resembles the following:
HTTP 401.1 - Unauthorized: Logon Failed
This issue occurs when the Web site uses Integrated Authentication and has a name that is mapped to the local loopback address.Note You only receive this error message if you try to browse the Web site directly on the server. If you browse the Web site from a client computer, the Web site works as expected.
- Click Start, click Run, type regedit, and then click OK.
- In Registry Editor, locate and then click the following registry key:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Lsa - Right-click Lsa, point to New, and then click DWORD Value.
- Type DisableLoopbackCheck, and then press ENTER.
- Right-click DisableLoopbackCheck, and then click Modify.
- In the Value data box, type 1, and then click OK.
- Quit Registry Editor, and then restart your computer.
Monday, 8 June 2015
Sharepoint 2013 App 'Type' is undefined
While doing sharepoint 2013 app development I came across some error. It was throwing error on the line

The order in which the refernce should be is

Type.registerNamespace("SP");
while checked using the developer tool. This issue can be addressed by adding Microsoftajax.js reference to your app page. The reference to be added is
<script src="https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"></script>
The order in which the refernce should be is
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js"></script>
<script src="_layouts/15/sp.runtime.js" type="text/javascript"></script>
<script src="_layouts/15/sp.js" type="text/javascript"></script>
Wednesday, 4 March 2015
Retrieving Server date in SharePoint using client side object model
Recently I came across a requirement that I had to create folder structure in SharePoint list in the hierarchy of CurrentYear\Current Month\DateFolder. The challenge was that we need to achieve this from the client side object model (JSOM).We were not having any access on the Server Object model and there was no hidden control on the master page also which contained the date. We could not rely on the client side date as the user will be logging in from across the globe and there could be chance wrong system timing. These were all payroll details that we cannot let the items go into the wrong folder also.
So we needed some mechanism by which I can retrieve the server date through JavaScript. All searches suggested for adding some hidden control in the master page or adding a hidden webpart with server code in it.
Then I found that the “Calendar” which pops out on the date picker control is actually an iFrame i.e. there is actually a calendar page in Layouts folder, found out the page URL through the developer tool. Then again with the help of developer tool I found there is a "<td>" with class name “.ms-picker-footer” which contains today’s date. So now the answer to my problem was simple write a JQuery Load method to fetch the date value from that TD and pass it to JavaScript Date() method.
The calendar page is available in the following URL : /_layouts/iframe.aspx?&cal=1&lcid=2057&langid=2057
The iFrame.aspx page takes the parameters language ID and LCID as query string and the page will provide you the date object in your desired format. I have used the following JQuery code to retrieve the server date.
function GetServerYear() {
$.get("/_layouts/iframe.aspx?&cal=1&lcid=2057&langid=2057", function (data) {
var objframe = $(data).find(".ms-picker-footer").find('a:first');
var returnedYear;
if (Boolean(objframe) && objframe.length > 0) {
try {
if (objframe[0].innerText != undefined) {
returnedYear = new Date(objframe[0].innerText);
}
else {
returnedYear = new Date(objframe[0].innerHTML);
}
}
catch (err) {
try {
if (objframe[0].innerText != undefined) {
returnedYear = new Date(objframe[0].innerText);
}
else {
returnedYear = new Date(objframe[0].innerHTML);
}
}
catch (err1) {
returnedYear = (new Date());
}
}
}
}
Subscribe to:
Comments (Atom)